Dalam tutorial Photoshop ini saya akan membahas tentang cara mengubah bentuk sapuan brush. Saat kita menggunakan sebuah brush, baik itu brush yang kita buat sendiri, dari koleksi default-nya Photoshop ataupun dari men-download di internet, brush tersebut masih dapat kita ubah-ubah bentuk sapuannya.
Kali ini brush yang akan saya gunakan adalah sebuah brush yang asal-asalan saya buat, kalau ingin menggunakan brush ini bisa di-download di: mbahdewo_contoh_brush.abr
Tidak harus dengan brush ini untuk sekedar latihannya, dalam Photoshop sendiri sudah ada banyak brush yang siap pakai juga.
Untuk mengubah bentuk sapuan brush, kita harus menggunakan palet Brush. Palet ini pada Photoshop 7.0 hingga CS2 letaknya berada di Palet Well, kalau di Photoshop CS3 dan CS4 ada pada salah satu panelnya. Jika palet Brush belum muncul, bisa juga dimunculkan dengan cara memilih menu Window > Brush.
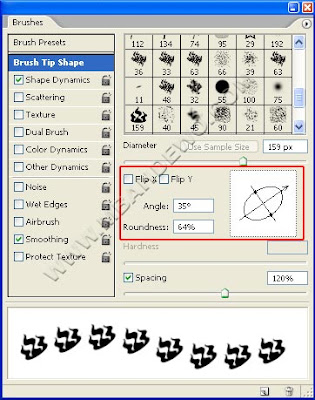
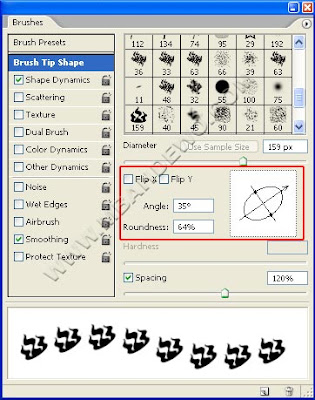
Yang pertama akan kita bahas adalah Brush Tip Shape.
Ini digunakan untuk mengatur ukuran diameter Brush (sama seperti saat kita memilihnya dari option bar / atau dengan menekan tombol [ dan ]).
Agar lebih mudah melihat bentuk brush ini, yang kita bahas terlebih dulu adalah Spacing. Spacing ini untuk memberi jarak setiap sapuan brush. Geser slidernya untuk menentukan jaraknya.

Disebelah atas pengaturan Spacing, terdapat pengaturan Angle dan Roundness. Angle digunakan untuk memutar bentuk brush, sedangkan Roundness digunakan untuk membuat bentuknya menjadi lebih pipih. Gambar lingkaran dengan tanda panah di samping pengaturan tersebut bisa juga digunakan untuk mengatur Angle dan Roudness. Pengaturan Flip X dan Y digunakan untuk membalik bentuk brush.

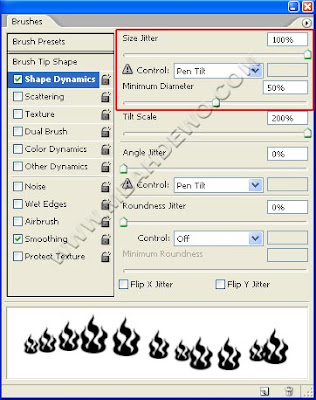
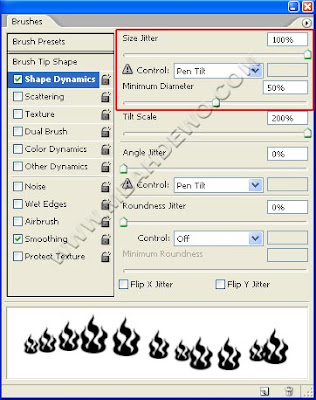
Pengaturan Shape Dynamic digunakan untuk mengatur ukuran setiap kali brush disapukan. Size Jitter apabila digeser ke sebelah kanan slidernya, maka akan membuat bentuk yang kecil juga saat brush disapukan.

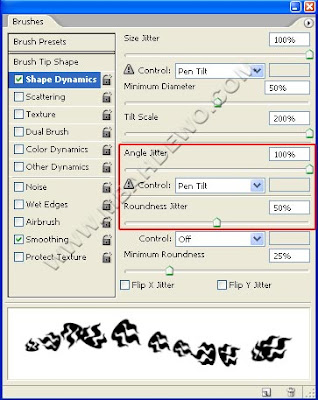
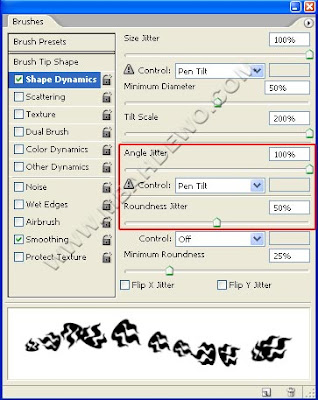
Angle Jitter digunakan untuk memutar bentuk brush secara acak.

Sebelum kita bahas yang selanjutnya, kita bahas tentang Color Dynamic. Pengaturan ini untuk membuat sapuan brush dengan warna yang berbeda. Warna yang dimaksudkan disini adalah warna Foreground dan Background.
Pengaturan Foreground/Background Jitter akan membuat percampuran warna setiap brush disapukan. Disebelah bawahnya, terdapat pengaturan Hue, Brightness, dan Saturation Jitter serta Purity, silahkan dicoba-coba, langsung kelihatan hasilnya. Itu untuk mengatur intensitasnya pada setiap sapuan brush.

Pengaturan Scattering digunakan untuk membuat sapuan brush yang menyebar secara acak. Seberapa luas penyebarannya bisa diatur pada slider Scatter, sedangkan pengaturan jumlah sapuan yang terbuat bisa diatur pada Count.

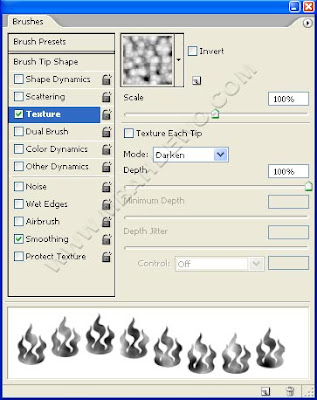
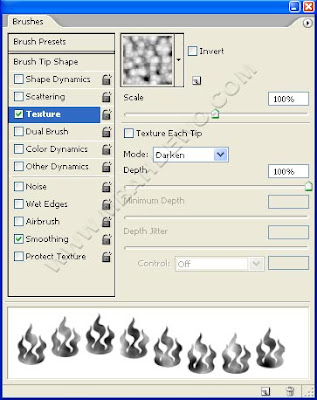
Pengaturan Texture, digunakan untuk membuat brush yang sapuannya menggunakan bentuk texture. Bentuk texture ini bisa dipilih seperti halnya texture pada Photoshop yang biasa digunakan untuk membuat Fill. Jika texture yang dipilih ternyata tidak terlihat warna/bentuknya, maka bisa diatur pada bagian Mode. Pada contoh tutorial ini, saya gunakan Mode: Darken

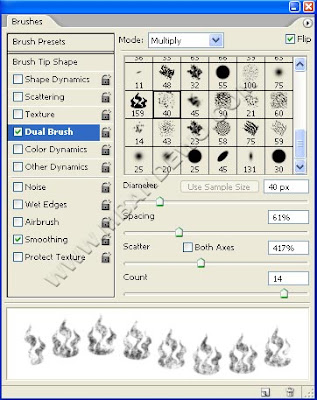
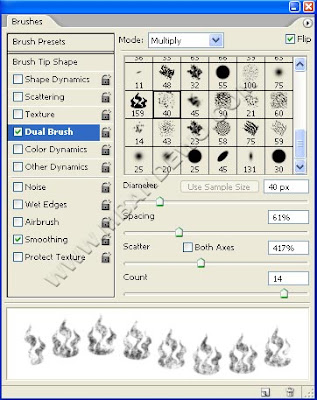
Pengaturan Dual Brush, digunakan untuk membuat sapuan dengan dua buah brush sekaligus. Brush kedua yang bisa dipilih adalah brush yang sekarang sedang ada pada daftar brush yang aktif.

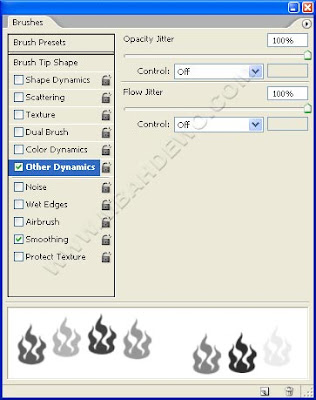
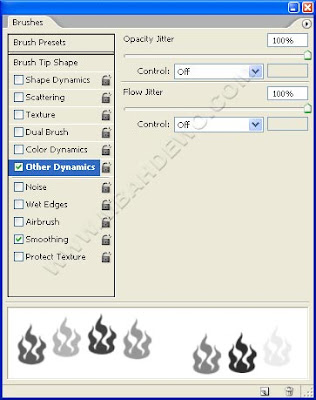
Pengaturan Other Dynamic digunakan untuk mengatur kepekatan tiap sapuan brush. Digeser saja slider pada Opacity dan Flow-nya.

Bagi yang belum pernah mencoba-coba mengubah bentuk sapuan brush, silahkan dicoba tutorial ini. Pada tutorial Photoshop berikutnya, akan kita coba menerapkan brush untuk membuat sebuah efek.
sumber
Kali ini brush yang akan saya gunakan adalah sebuah brush yang asal-asalan saya buat, kalau ingin menggunakan brush ini bisa di-download di: mbahdewo_contoh_brush.abr
Tidak harus dengan brush ini untuk sekedar latihannya, dalam Photoshop sendiri sudah ada banyak brush yang siap pakai juga.
Untuk mengubah bentuk sapuan brush, kita harus menggunakan palet Brush. Palet ini pada Photoshop 7.0 hingga CS2 letaknya berada di Palet Well, kalau di Photoshop CS3 dan CS4 ada pada salah satu panelnya. Jika palet Brush belum muncul, bisa juga dimunculkan dengan cara memilih menu Window > Brush.
Yang pertama akan kita bahas adalah Brush Tip Shape.
Ini digunakan untuk mengatur ukuran diameter Brush (sama seperti saat kita memilihnya dari option bar / atau dengan menekan tombol [ dan ]).
Agar lebih mudah melihat bentuk brush ini, yang kita bahas terlebih dulu adalah Spacing. Spacing ini untuk memberi jarak setiap sapuan brush. Geser slidernya untuk menentukan jaraknya.

Disebelah atas pengaturan Spacing, terdapat pengaturan Angle dan Roundness. Angle digunakan untuk memutar bentuk brush, sedangkan Roundness digunakan untuk membuat bentuknya menjadi lebih pipih. Gambar lingkaran dengan tanda panah di samping pengaturan tersebut bisa juga digunakan untuk mengatur Angle dan Roudness. Pengaturan Flip X dan Y digunakan untuk membalik bentuk brush.

Pengaturan Shape Dynamic digunakan untuk mengatur ukuran setiap kali brush disapukan. Size Jitter apabila digeser ke sebelah kanan slidernya, maka akan membuat bentuk yang kecil juga saat brush disapukan.

Angle Jitter digunakan untuk memutar bentuk brush secara acak.

Sebelum kita bahas yang selanjutnya, kita bahas tentang Color Dynamic. Pengaturan ini untuk membuat sapuan brush dengan warna yang berbeda. Warna yang dimaksudkan disini adalah warna Foreground dan Background.
Pengaturan Foreground/Background Jitter akan membuat percampuran warna setiap brush disapukan. Disebelah bawahnya, terdapat pengaturan Hue, Brightness, dan Saturation Jitter serta Purity, silahkan dicoba-coba, langsung kelihatan hasilnya. Itu untuk mengatur intensitasnya pada setiap sapuan brush.


Pengaturan Texture, digunakan untuk membuat brush yang sapuannya menggunakan bentuk texture. Bentuk texture ini bisa dipilih seperti halnya texture pada Photoshop yang biasa digunakan untuk membuat Fill. Jika texture yang dipilih ternyata tidak terlihat warna/bentuknya, maka bisa diatur pada bagian Mode. Pada contoh tutorial ini, saya gunakan Mode: Darken

Pengaturan Dual Brush, digunakan untuk membuat sapuan dengan dua buah brush sekaligus. Brush kedua yang bisa dipilih adalah brush yang sekarang sedang ada pada daftar brush yang aktif.

Pengaturan Other Dynamic digunakan untuk mengatur kepekatan tiap sapuan brush. Digeser saja slider pada Opacity dan Flow-nya.

Bagi yang belum pernah mencoba-coba mengubah bentuk sapuan brush, silahkan dicoba tutorial ini. Pada tutorial Photoshop berikutnya, akan kita coba menerapkan brush untuk membuat sebuah efek.
sumber



 16.07
16.07
 Harry Kurniawan Saputra
Harry Kurniawan Saputra